在當(dāng)今數(shù)字化的時代�,UI設(shè)計的重要性日益凸顯����。一個優(yōu)秀的用戶界面不僅能提升用戶體驗(yàn),還能為產(chǎn)品帶來更高的競爭力�。那么,UI 設(shè)計究竟是如何一步步實(shí)現(xiàn)的呢�����?接下來����,就為您詳細(xì)介紹 UI 設(shè)計的流程。
第一步,需求分析�。這是整個設(shè)計流程的基石。設(shè)計師需要與產(chǎn)品經(jīng)理��、開發(fā)團(tuán)隊以及相關(guān)利益者進(jìn)行深入的溝通����,了解產(chǎn)品的目標(biāo)、用戶群體���、功能需求等�。例如��,如果是設(shè)計一款在線教育 APP�,就需要明確是針對哪個年齡段的學(xué)生���,主要提供哪些課程�,以及希望達(dá)到怎樣的教學(xué)效果���。

第二步��,用戶研究�。這一步旨在深入了解目標(biāo)用戶的行為��、習(xí)慣、偏好和痛點(diǎn)�����。通過用戶訪談����、問卷調(diào)查、觀察等方法��,收集大量的數(shù)據(jù)和信息��。比如���,研究發(fā)現(xiàn)年輕用戶更喜歡簡潔����、時尚的界面���,而老年用戶可能更注重字體的大小和清晰度����。
第三步,信息架構(gòu)設(shè)計�。根據(jù)需求和用戶研究的結(jié)果,規(guī)劃產(chǎn)品的信息架構(gòu)����。確定頁面的層級關(guān)系、菜單結(jié)構(gòu)���、導(dǎo)航欄等��,讓用戶能夠輕松地找到他們需要的信息�����。就像搭建房屋的框架一樣���,這一步為后續(xù)的設(shè)計奠定了基礎(chǔ)。
第四步���,原型設(shè)計。使用工具創(chuàng)建初步的界面原型����,展示頁面的布局、元素的位置和交互方式。這是一個快速迭代的過程�����,可以及時發(fā)現(xiàn)和解決問題���。原型可以是簡單的線框圖�,也可以是具有一定交互效果的高保真原型���。

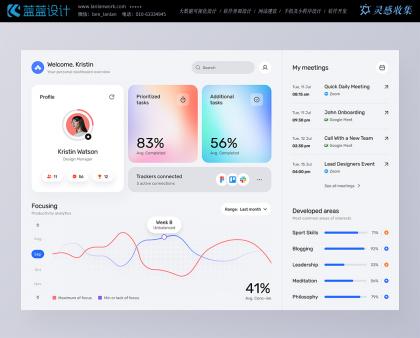
第五步�����,視覺設(shè)計�����。這是 UI設(shè)計中最具創(chuàng)意和表現(xiàn)力的環(huán)節(jié)����。設(shè)計師根據(jù)品牌風(fēng)格和用戶喜好���,選擇合適的色彩����、字體、圖標(biāo)��、圖片等元素���,營造出獨(dú)特而吸引人的視覺效果�。比如����,一款運(yùn)動類 APP 可能會采用充滿活力的色彩和動感的圖標(biāo)。
第六步���,交互設(shè)計�。關(guān)注用戶與界面之間的互動過程�����,確保操作流程順暢���、自然�。例如����,按鈕的點(diǎn)擊反饋、頁面的跳轉(zhuǎn)效果等�,都要讓用戶感到舒適和便捷。
第七步�,測試與評估。邀請真實(shí)用戶進(jìn)行測試�,收集他們的反饋和意見。通過數(shù)據(jù)分析和用戶評價�,評估設(shè)計的效果,發(fā)現(xiàn)存在的問題并進(jìn)行優(yōu)化���。
第八步�����,交付與跟進(jìn)���。將設(shè)計成果交付給開發(fā)團(tuán)隊,并在開發(fā)過程中保持溝通����,確保設(shè)計的實(shí)現(xiàn)效果與預(yù)期相符。
在整個 UI設(shè)計流程中���,團(tuán)隊協(xié)作至關(guān)重要�����。設(shè)計師需要與開發(fā)人員�����、產(chǎn)品經(jīng)理�、測試人員等密切配合,不斷優(yōu)化和完善設(shè)計����。

總之,UI設(shè)計是一個復(fù)雜而有序的過程���,每個環(huán)節(jié)都相互關(guān)聯(lián)��、相互影響��。只有通過嚴(yán)謹(jǐn)?shù)牧鞒毯途牡脑O(shè)計���,才能打造出令人滿意的用戶界面,提升產(chǎn)品的價值和用戶的滿意度���。

