一、??硕傻幕菊J識
1.產(chǎn)生背景
1951年,英國心理學(xué)家威廉·埃德蒙·席克(William Edmund Hick)做了一個隨機開燈的試驗��,他以每5秒點亮10盞燈的方式測得反應(yīng)時間和選擇數(shù)量之間的對數(shù)關(guān)系����;美國心理學(xué)家雷伊·海曼(Ray Hyman)也通過一定的實驗確定的信息傳輸與反應(yīng)時間的關(guān)系,聲稱這兩者的關(guān)系應(yīng)該呈線性���。席克��、海曼共同認為����,人們在多重選項的刺激之下做出選擇時���、需花費的時間就越長,并且隨著這種刺激的逐漸增大���、所產(chǎn)生的阻礙就越大����,還可能導(dǎo)致人們放棄選擇,后續(xù)便以他們兩人的名字將這種規(guī)律命名為「席克海曼定律」��。直到如今也是一樣���,在選項復(fù)雜度相等的情況下����,無論是對數(shù)還是線性��,選擇數(shù)量越多�,我們就越難做出決定。
2.基本介紹
?��?硕墒且环N心理物理學(xué)定律����,我們還可以將其稱為“席克定律����、西克定律、?���??海曼定律�����、?�?朔▌t”等��,本文為方便介紹�����,將統(tǒng)一稱為「?�?硕伞?����。?����?硕杀砻鳎脩裘媾R選擇的數(shù)量越多����、決策時間就越長�,并隨著可選項的數(shù)量和復(fù)雜性而增加��,運用這一定律的唯一宗旨就是:減少刺激的數(shù)量并獲得更快的決策過程�。該定律有一個數(shù)學(xué)公式,先由席克首次實驗����、然后由海曼進行完善,即“RT=a+b log2(n)”��。RT:反應(yīng)時間a:對信息的前期認知和觀察時間(信息處理之前)b:對信息的處理時間log:某個數(shù)學(xué)符號����,不做特別理解n:信息的數(shù)量
3.生活中的應(yīng)用
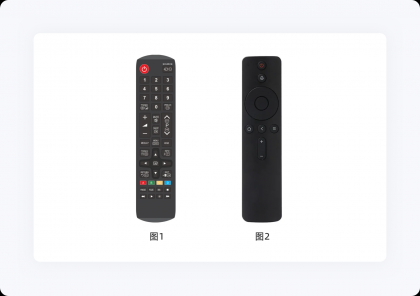
希克定律在我們生活中的使用隨處可見��,如下圖的兩個遙控器����,你更傾向于使用哪一個?毫無疑問�����,圖2不管是從視覺上、還是操作上都更簡單�����,特別是老少用戶��,簡單地教一下就能快速學(xué)會�。至于圖1,有些圖標�、顏色、英文�����,很多年輕的用戶也不清楚到底是干什么的��,要想搞清楚����,則需要更多的時間成本、學(xué)習成本以及試錯成本���,這就是?���?硕稍谶b控器上的作用����,以減少選擇讓用戶更快決策。遙控器的這個案例雖然在交互設(shè)計四策略中也體現(xiàn)的淋漓盡致��,但與?���?硕刹⒉粵_突,讓用戶減少選擇的方式可以是刪除����、組合,也可以是隱藏��、轉(zhuǎn)移�����。

4.設(shè)計中的應(yīng)用
用戶在界面中看到的選項越多���、信息量越大�����,就意味著需要花費更多的時間與精力去識別和理解��,直接延長了用戶做決策的時間�,在選擇困難較大的情況下,一旦用戶沒有足夠的精力或無法做出明確選擇(不愿動腦)時可能直接放棄�,導(dǎo)致任務(wù)失敗。當信息/選項減無可減時�,也可以通過對其分類分組、層級分布等方式提高用戶決策效率��,只要選項與選項之間保持著一定的聯(lián)系����,絲毫不會影響用戶識別與理解。

二���、?�?硕稍谠O(shè)計中的作用
1.提高選擇效率
其實在很多頁面中都存在信息過剩的情況��,對用戶來說���,選擇太多就等于沒有選擇,用戶很可能會因為猶豫不決,造成時間成本上升而導(dǎo)致放棄當前任務(wù)����。盡可能避免在用戶面前出現(xiàn)過多的選擇����,根據(jù)信息權(quán)重刪除或隱藏多余選項,只保留用戶所需���。有“度”的刪減可保持內(nèi)容足夠簡潔��,提升用戶對信息的理解以及操作效率����。
2.優(yōu)化版式布局
在設(shè)計過程中����,如果沒有對功能層級進行劃分,一股腦地將所有功能入口平鋪的話�,就需要用戶花費大量的時間和精力來查找需要的功能,無疑是一場災(zāi)難��。我們可以通過??硕蓙韮?yōu)化界面功能布局,根據(jù)業(yè)務(wù)的重要性對功能入口進行分類組合,減少用戶的認知及理解成本���,以便快速達到目的����。
3.提升用戶體驗
通過減少選項以及對信息進行層級劃分�,不管是視覺瀏覽還是操作流程上,消耗的成本都會有所降低�,用戶在使用過程中的心情則更加愉悅,用戶體驗得到了很大程度的提升�。
4.提高轉(zhuǎn)化率
用戶所做的選擇越少、消耗的成本就越小��,好的使用體驗讓用戶心情愉悅�,短時間內(nèi)的流暢、愉悅操作都能讓任務(wù)變得更簡單����、更容易完成,還能降低用戶的付費感知�����,間接性的提高了產(chǎn)品轉(zhuǎn)化率���。
三����、界面中的「希克定律」
1.減少選項�����、讓用戶更快選擇
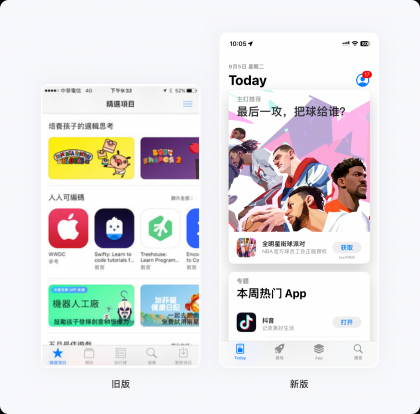
對用戶來說��,選項越多就越復(fù)雜��,需要的決策時間就越長���,尤其是用戶在絕大多數(shù)情況下所看到的頁面都存在信息過剩的情況,這時候�,產(chǎn)品需解決的不是選項夠不夠的問題,而是選項夠不夠好��。當存在大量選項時��,可適度減少選項的數(shù)量�����,不僅能降低用戶的思考時間,也提高了選項的質(zhì)量����。iPhone用戶應(yīng)該比較清楚,蘋果始終在不遺余力的遵循?�?硕?����,APP Store就是最好的例子����,從改版前大量的推薦應(yīng)用堆積到改版后信息量的減少,選擇目標瞬間清晰了很多�����,用戶體驗得到了大幅度的提升

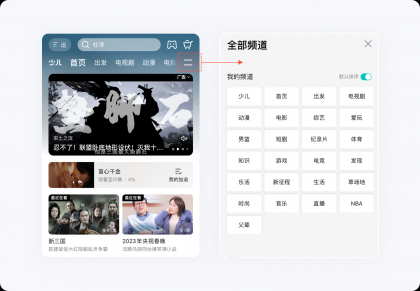
如果大量的選項無法減少���,可將重要選項靠前��,將其他的隱藏起來�����,方便用戶決策及降低失誤操作的概率��。例如騰訊視頻頂部分類后面的更多圖標��、支付寶首頁金剛區(qū)的更多入口���,點開后就會發(fā)現(xiàn)����,里面隱藏了非常多的功能�����,這樣做能減少用戶認知負荷���,提高信息篩選的效率。

2.選項分類���、信息分層
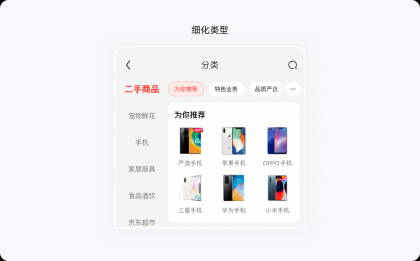
這里最為典型的例子就是電商平臺的分類�����,它通過一級����、二級、甚至三級分類將商品所涉及到的類型合理的控制在有效范圍內(nèi)��,這些選項被分類/分組之后���,關(guān)鍵信息得到強化����,能輔助用戶快速作出決策���。還有后面的二次篩選功能����,幫助用戶進一步縮小范圍��,選擇效率明顯會更高�����。當然�����,這不僅僅是依靠希克定律����,還得結(jié)合運營需求、用戶數(shù)據(jù)等因素進行合理化分類�����。

另外�����,我們在選擇地址時���,如果將所有城市一股腦平鋪在界面上����,用戶想要選擇自身所需�,則需要花費大量的時間�����。對城市進行了分類分層�����,以及有了搜索歷史、熱門城市以及右側(cè)的首字母索引后�����,用戶就能通過不同維度快速找到想找的城市�,選擇效率直線上升。

3.分步驟展示��、逐步完成
存在較長的表單頁面��,能給用戶默認值的就不要讓其選擇��、能讓用戶選擇的就不要讓其輸入��,每多給用戶一個操作���,其時間成本和出錯率都將會上升����。當表單內(nèi)容減無可減�����、輸入操作避無可避時,盡量將信息整合分類或分頁展示�,引導(dǎo)用戶逐步操作,遵循一個頁面只做一件事的原則����,協(xié)助用戶將注意力聚焦在當前步驟中。面對長長的表單���,用戶或多或少都有些消極情緒�����,產(chǎn)品要做的是通過視覺����、操作感知來減少用戶的負面情緒���,以此提升表單完成率���。常見的如調(diào)查問卷���、信用卡申請等���,它們并沒有將全部信息堆在用戶面前�,而是進行分步驟或分頁的形式��,一次只做一件事����,避免了其他信息帶來的干擾,讓用戶有種簡單的感知錯覺�,完成起來會更容易。

4.必要的多選項���、展開/隱藏
有時候��,我們不得不面對較多的選項�,例如在線填寫簡歷����、功能設(shè)置列表、商品的二次篩選或后臺管理系統(tǒng)的查找條件等�,如此多的選項會給用戶帶去很大的心理壓力,這時設(shè)計師需要去思考如何減輕用戶的壓力�,展開/收起也許就是一個不錯的解決方案。我們可以將所有選項進行分類,用戶在操作當前類別時���,其他所有類別暫時隱藏����、并設(shè)定明確的可點擊圖標提示用戶隨時可展開對應(yīng)的內(nèi)容���,間接的減少了選項�����,降低干擾����。

5.必須平鋪時�����、主次分明
當設(shè)計師面對大量選項�����、卻又要必須平鋪在當前頁面的需求時��,一定要做好選項的視覺權(quán)重區(qū)分。這種需求常見于首頁�、功能頁����、個人中心的圖標入口,我們可以通過改變圖標的大小���、色彩(黑白/彩色)�、類型(線性/面性/質(zhì)感/3D)或添加微動效進行主/次權(quán)重之分���,用戶操作起來就不會有太多的疑惑或顧慮�。

6.不可操作項��、鎖定/置灰
在特殊場景中����,當頁面存在不可刪除、不可隱藏�����、不可降權(quán)且不能讓用戶點擊的選項時��,與其在用戶操作之后提示不可操作,不如在用戶操作之前就將選項鎖定或置灰���,明確告知不可點擊�����,間接縮減選項���,減少不必要的操作。

四�、與交互四策略的完美結(jié)合
“合理刪除、分層組織�����、適時隱藏����、巧妙轉(zhuǎn)移”,這一經(jīng)典理論出自于 Giles Colborne 著名的《交互設(shè)計四策略》一書��。刪除��、組織�����、隱藏、轉(zhuǎn)移每一種方式無疑都是在向用戶更好的展示信息�����,這個觀點也完美的詮釋了?���?硕?,那么他們到底是如何對應(yīng)的呢?
1.合理刪除(減少選項)
?���?硕芍校绊懹脩魶Q策最主要的原因就是選項數(shù)量����,雖然「一個頁面只做一件事」受到諸多的限制與牽絆,但我們依然可以通過分清功能主次����,刪除次要、突出主要選項來幫助用戶決策���,增加效率�。
2.分層組織(分類/分層)
分類是希克定律中很好的一種表達方式��,雖然選項并沒有實質(zhì)性的減少��,但用戶可通過分類避開了很多不必要的選項�����,不管是通過父子及級還是平級���,都做到了將大量選項明確區(qū)分����,用戶需要深挖時總會有跡可循��。Giles Colborne 說過“不要用過于專業(yè)的標準進行分類”���,用通俗易懂的組織方式更是促進?��?硕杉涌煊脩魶Q策效率的一種有效方式。
3.適時隱藏(展開/隱藏)
與刪除不同的是�,隱藏并沒有刪減選項的數(shù)量��,只展示部分常用��、高頻的選項��,去除其他信息的干擾��,方便用戶快速做出決策�����,而將其他不常用、低頻選項隱藏起來��,在需要時系統(tǒng)自動展示�、或用戶手動喚出。其實��,不管是交互四策略中的隱藏�、還是希克定律中的隱藏����,其作用都是通過暫時性地減少信息數(shù)量來提升用戶操作效率。
4.巧妙轉(zhuǎn)移(分頁/分步)
面對本身就較為復(fù)雜的產(chǎn)品���,頁面信息在無法刪除��、組織����、隱藏的情況下,且需要用戶無遺漏的去完成��,使用交互四策略中的「轉(zhuǎn)移」或可解決這一難題�,將整個任務(wù)拆分成多個步驟,讓用戶逐步完成���。大部分信息的轉(zhuǎn)移���,可避免不同步驟的信息相互干擾,認知負荷得以減輕��,這一策略與?�?硕煞植襟E��、分頁面展示大有相似之處�。
五、常見問題處理
1.選項不要減到只剩一個
希克定律要做的是通過減少用戶做決定的時間��,來提升轉(zhuǎn)化率以及用戶體驗���,但不管在什么情況下����,用戶都希望自己還擁有選擇的權(quán)利����,如果設(shè)計師自作聰明的將選項減到只剩一個,就相當于告知用戶必須接受�����,那么用戶就有種被強制����、綁架的感覺���,只會存在兩個結(jié)果:①被你的產(chǎn)品拿捏�����、②離開你的產(chǎn)品�����,筆者相信第一種可能性的概率極低���,畢竟同類型的產(chǎn)品并不是只有你一家(壟斷除外)����。如下圖的彈窗�,用戶即便不愿意進入任務(wù)流程,可別無選擇��,只能進入后再返回才能回到原位���,這種做法無端增加用戶的操作成本�����,極易引起反感情緒���。不管產(chǎn)品如何希望用戶轉(zhuǎn)化,切不可強制他們接受����,需要給用戶留一條返回的“路”��,即便不那么起眼���,至少還有選擇的權(quán)利。

2.極端場景要克制使用
任何定律都有其自身的使用局限�,所以也不要極度推崇希克定律而簡化到抽象的地步�����。大部分情況下����,希克定律都是用在可交互界面中的元素�,對于那些需要高度搜索、閱讀或?qū)W習刷題類的功能并不適用���,因為設(shè)計師只能決定信息呈現(xiàn)的視覺效果,并不能決定內(nèi)容的質(zhì)量�����、類型與數(shù)量。例如�����,刷題類應(yīng)用���,面對海量的選擇題����,?���?硕呻m然失去價值,但并不影響設(shè)計師結(jié)合其他方法論將界面設(shè)計的更好�����,總不能強行使用?��?硕?�,將選擇題刪減到只剩兩個(變成判斷題)選項吧����。

3.逆向使用-刻意增加操作成本
有時候,出于商業(yè)化的目的�,同一個選項在二次操作時,產(chǎn)品會刻意增加用戶操作成本���,以降低選擇效率��,看似?���?硕傻姆聪虿僮?����,卻一定程度地降低了用戶退出率���,實則對產(chǎn)品有益��。例如���,在關(guān)注微信公眾號之前,非常醒目的關(guān)注按鈕觸手可及����,可關(guān)注之后,弱化的幽靈按鈕及文案�,很難一眼看出這就是取消關(guān)注入口,需要用戶花費額外的時間去理解或試錯方可取關(guān)����,這么做能降低公眾號粉絲的取關(guān)量。為公眾號留住粉絲���,更是對內(nèi)容認可的一種支持���,后面的良性循環(huán)無需多講。

作者:大漠飛鷹CYSJ
來源:站酷
藍藍設(shè)計建立了UI設(shè)計分享群���,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計����,如果有興趣的話���,可以進入一起成長學(xué)習�,請加藍小助����,微信號:ben_lanlan�,報下信息�,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢�����、商務(wù)合作��,也請與我們聯(lián)系01063334945
分享此文一切功德����,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設(shè)計尊重原作者,文章的版權(quán)歸原作者�����。如涉及版權(quán)問題��,請及時與我們?nèi)〉寐?lián)系�����,我們立即更正或刪除����。
藍藍設(shè)計( www.teruid.com )是一家專注而深入的界面設(shè)計公司�����,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 �、 cs界面設(shè)計 、 ipad界面設(shè)計 ����、 包裝設(shè)計 、 圖標定制 ���、 用戶體驗 �����、交互設(shè)計����、 網(wǎng)站建設(shè) ���、平面設(shè)計服務(wù)�、UI設(shè)計公司����、界面設(shè)計公司���、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司�����、UI交互設(shè)計公司����、高端網(wǎng)站設(shè)計公司、UI咨詢����、用戶體驗公司、軟件界面設(shè)計公司

