企業(yè)信息化UI界面設(shè)計(jì)已成為現(xiàn)代企業(yè)不可或缺的一環(huán)����,它不僅僅是用戶(hù)與技術(shù)交互的媒介,更是提升工作效率和用戶(hù)體驗(yàn)的關(guān)鍵因素���。北京蘭亭妙微(藍(lán)藍(lán)設(shè)計(jì))作為該領(lǐng)域的資深設(shè)計(jì)公司����,以其創(chuàng)新的設(shè)計(jì)理念和實(shí)用的技術(shù)解決方案,為眾多企業(yè)提供了優(yōu)質(zhì)的UI界面設(shè)計(jì)服務(wù)�����。在藍(lán)藍(lán)設(shè)計(jì)的官方網(wǎng)站���,可以找到多個(gè)成功的企業(yè)信息化ui案例�,這些案例展示了他們?cè)诓煌袠I(yè)和應(yīng)用場(chǎng)景下的設(shè)計(jì)成果和解決方案���。
藍(lán)藍(lán)設(shè)計(jì)的企業(yè)信息化案例



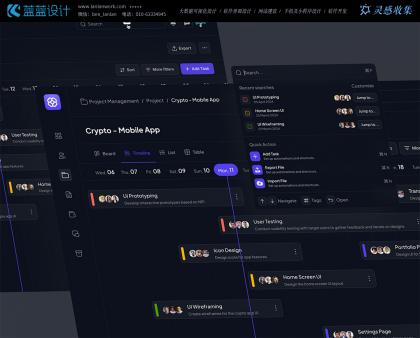
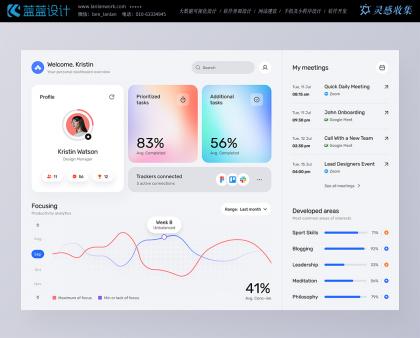
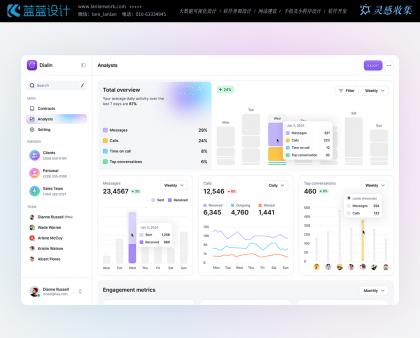
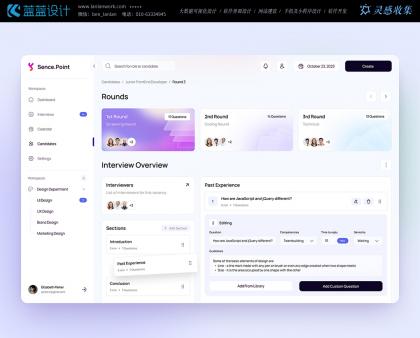
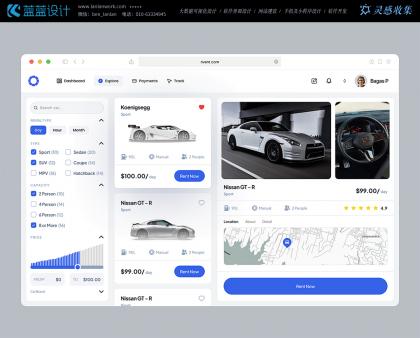
除此之外����,我們也搜集不少?lài)?guó)內(nèi)外精彩的企業(yè)信息化UI界面設(shè)計(jì)����,給大家欣賞。







企業(yè)信息化的種類(lèi)和應(yīng)用范圍
企業(yè)信息化UI界面設(shè)計(jì)涵蓋了多種類(lèi)型和廣泛的應(yīng)用場(chǎng)景�����,主要包括:
1. 桌面應(yīng)用界面:企業(yè)管理系統(tǒng)�、辦公OA軟件�、erp�、客戶(hù)關(guān)系管理軟件、財(cái)務(wù)軟件等����,重視信息展示和操作效率的平衡。
2. 移動(dòng)應(yīng)用界面:手機(jī)和平板設(shè)備上的應(yīng)用程序�����,強(qiáng)調(diào)觸控操作的友好性和界面簡(jiǎn)潔性�。
3. Web應(yīng)用界面:企業(yè)網(wǎng)站、電子商務(wù)平臺(tái)等����,設(shè)計(jì)需兼顧跨平臺(tái)兼容性和響應(yīng)式布局。
4. 專(zhuān)業(yè)軟件界面:特定行業(yè)的專(zhuān)業(yè)軟件如設(shè)計(jì)工具�、醫(yī)療信息系統(tǒng)等,需要兼顧專(zhuān)業(yè)性和用戶(hù)友好性���。
企業(yè)信息化UI界面設(shè)計(jì)中���,始終秉承以下設(shè)計(jì)要點(diǎn)���,以確保設(shè)計(jì)能夠達(dá)到最佳的用戶(hù)體驗(yàn)和功能性:
1. **用戶(hù)研究與需求分析**:深入了解客戶(hù)的業(yè)務(wù)需求和最終用戶(hù)的使用習(xí)慣����,確保設(shè)計(jì)符合實(shí)際需求。
2. **界面布局與視覺(jué)設(shè)計(jì)**:采用清晰的信息架構(gòu)和直觀的操作流程�����,保持視覺(jué)上的一致性和美感��。
3. **交互設(shè)計(jì)與反饋機(jī)制**:設(shè)計(jì)易于理解和操作的交互元素����,提供即時(shí)的反饋信息以引導(dǎo)用戶(hù)行為。
4. **響應(yīng)式設(shè)計(jì)與多平臺(tái)兼容**:考慮不同設(shè)備的屏幕尺寸和分辨率�����,確保在各種平臺(tái)上都能提供一致的用戶(hù)體驗(yàn)����。
5. **技術(shù)實(shí)現(xiàn)與性能優(yōu)化**:與開(kāi)發(fā)團(tuán)隊(duì)緊密合作,確保設(shè)計(jì)能夠高效實(shí)現(xiàn)并具備出色的性能表現(xiàn)�。